目录
目录
- 1. 定制你的设置
- a. 创建 CLAUDE.md 文件
- Bash 命令
- 代码风格
- 工作流程
- b. 优化你的 CLAUDE.md 文件
- c. 管理 Claude 的允许工具列表
- d. 如果使用 GitHub,请安装 gh CLI
- 2. 给 Claude 更多工具
- a. 将 Claude 与 bash 工具结合使用
- b. 将 Claude 与 MCP 结合使用
- c. 使用自定义斜杠命令
- 3. 尝试常见工作流程
- a. 探索、计划、编码、提交 (Explore, plan, code, commit)
- b. 编写测试、提交;编码、迭代、提交 (Write tests, commit; code, iterate, commit)
- c. 编写代码、截图结果、迭代 (Write code, screenshot result, iterate)
- d. 安全 YOLO 模式 (Safe YOLO mode)
- e. 代码库问答 (Codebase Q&A)
- f. 使用 Claude 与 git 交互
- g. 使用 Claude 与 GitHub 交互
- h. 使用 Claude 处理 Jupyter notebook
- 4. 优化你的工作流程
- a. 在指令中要具体
- b. 给 Claude 图片
- c. 提及你希望 Claude 查看或处理的文件
- d. 给 Claude URL
- e. 尽早且经常地修正方向 (Course correct early and often)
- f. 使用 /clear 保持上下文聚焦
- g. 对复杂工作流程使用清单和草稿板 (checklists and scratchpads)
- h. 向 Claude 传递数据
- 5. 使用无头模式 (headless mode) 自动化你的基础设施
- a. 使用 Claude 进行 issue 分流 (issue triage)
- b. 使用 Claude 作为 linter (代码检查器)
- 6. 通过多 Claude 工作流程提升效率
- a. 让一个 Claude 编写代码;使用另一个 Claude 来验证
- b. 拥有多个代码库检出 (checkouts)
- c. 使用 git worktrees
- d. 将无头模式与自定义工具链 (custom harness) 结合使用
我们最近发布了 Claude Code,这是一个用于智能体编程(agentic coding)的命令行工具。作为研究项目开发,Claude Code 为 Anthropic 的工程师和研究人员提供了一种更原生的方式,将 Claude 集成到他们的编码工作流中。
Claude Code 刻意设计得比较底层且无预设偏好(unopinionated),提供接近原始模型的访问能力,而不强制用户遵循特定的工作流程。这种设计理念创造了一个灵活、可定制、可脚本化且安全的强大工具。虽然功能强大,但这种灵活性对于刚接触智能体编程工具的工程师来说,意味着需要一定的学习曲线——至少在他们形成自己的最佳实践之前是这样。
本文概述了一些已被证明行之有效的通用模式,这些模式不仅适用于 Anthropic 内部团队,也适用于在各种代码库、语言和环境中使用 Claude Code 的外部工程师。列表中的任何内容都不是一成不变的,也不是普遍适用的;请将这些建议视为起点。我们鼓励你进行实验,找到最适合你的方法!
想了解更详细的信息?我们在 claude.ai/code 上的综合文档涵盖了本文提到的所有功能,并提供了额外的示例、实现细节和高级技巧。
1. 定制你的设置
Claude Code 是一个智能体编程助手,它会自动将上下文信息拉取到提示(prompt)中。这种上下文收集过程会消耗时间和 token,但你可以通过调整环境来优化它。
a. 创建 CLAUDE.md 文件
CLAUDE.md 是一个特殊文件,Claude 在开始对话时会自动将其内容拉取到上下文中。这使得它成为记录以下信息的理想场所:
- 常用的 bash 命令
- 核心文件和工具函数
- 代码风格指南
- 测试说明
- 代码仓库规范(例如,分支命名、使用 merge 还是 rebase 等)
- 开发者环境设置(例如,pyenv 的使用、哪些编译器可用)
- 项目特有的任何意外行为或警告
- 你希望 Claude 记住的其他信息
CLAUDE.md 文件没有必需的格式。我们建议保持其简洁且易于人类阅读。例如:
# Bash 命令 npm run build:构建项目 npm run typecheck:运行类型检查器 # 代码风格 使用 ES 模块 (import/export) 语法,而非 CommonJS (require) 尽可能解构导入 (例如 import { foo } from 'bar') # 工作流程 完成一系列代码更改后,务必进行类型检查 为了性能,优先运行单个测试,而不是整个测试套件
你可以将 CLAUDE.md 文件放置在以下几个位置:
- 仓库的根目录,或者你运行
claude命令的目录(最常见用法)。将其命名为CLAUDE.md并提交到 git 中,以便在不同会话和团队成员之间共享(推荐),或者命名为CLAUDE.local.md并将其添加到.gitignore中。 - 运行
claude命令的目录的任何父目录。这对于 monorepo(单一代码库管理多个项目)最有用,你可能在root/foo目录下运行claude,并在root/CLAUDE.md和root/foo/CLAUDE.md中都有CLAUDE.md文件。这两个文件都会被自动拉取到上下文中。 - 运行
claude命令的目录的任何子目录。这与上面相反,在这种情况下,当你处理子目录中的文件时,Claude 会按需拉取CLAUDE.md文件。 - 你的主文件夹 (
~/.claude/CLAUDE.md),这会应用于你所有的claude会话。
当你运行 /init 命令时,Claude 会自动为你生成一个 CLAUDE.md 文件。
b. 优化你的 CLAUDE.md 文件
你的 CLAUDE.md 文件会成为 Claude 提示的一部分,因此它们应该像任何经常使用的提示一样被优化改进。一个常见的错误是添加大量内容却没有迭代验证其有效性。花点时间进行实验,确定哪些内容能让模型最好地遵循指令。
你可以手动向 CLAUDE.md 添加内容,或者按 # 键给 Claude 一个指令,它会自动将该指令整合到相关的 CLAUDE.md 中。许多工程师在编码时经常使用 # 来记录命令、文件和风格指南,然后将 CLAUDE.md 的更改包含在提交(commit)中,这样团队成员也能受益。
在 Anthropic,我们偶尔会使用提示词优化器 (prompt improver) 来处理 CLAUDE.md 文件,并经常调整指令(例如,使用 "IMPORTANT" 或 "YOU MUST" 来强调)以提高遵循度。

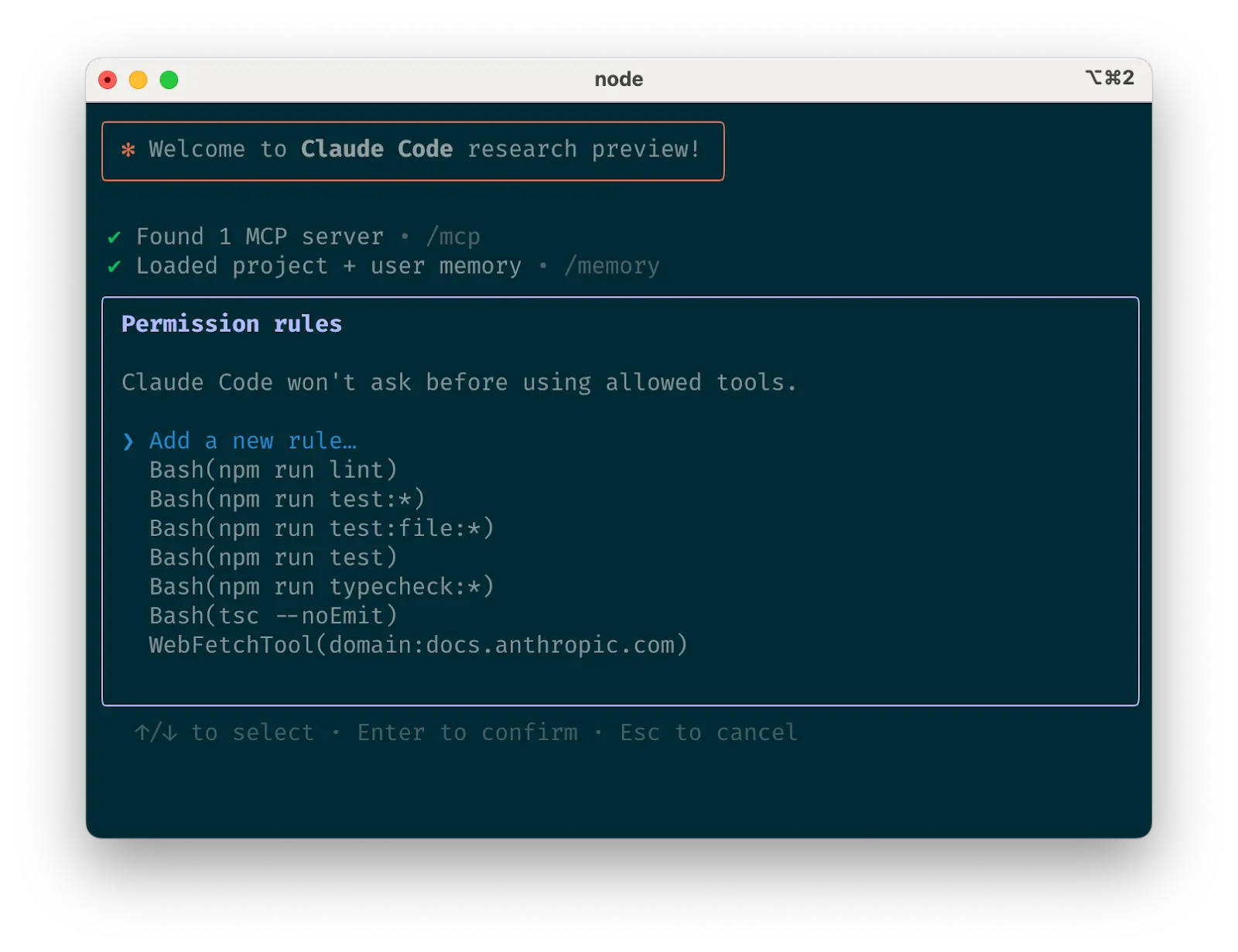
c. 管理 Claude 的允许工具列表
默认情况下,Claude Code 会对任何可能修改你系统的操作请求许可:文件写入、许多 bash 命令、MCP 工具等。我们故意采用这种保守的方法来设计 Claude Code,以优先考虑安全性。你可以自定义允许列表,以允许你知道是安全的额外工具,或者允许那些容易撤销的潜在不安全工具(例如,文件编辑、git commit)。
有四种方法来管理允许的工具:
- 在会话中被提示时选择 "始终允许 (Always allow)"。
- 启动 Claude Code 后使用
/allowed-tools命令来添加或移除允许列表中的工具。例如,你可以添加Edit来始终允许文件编辑,Bash(git commit:*)来允许 git 提交,或者mcp__puppeteer__puppeteer_navigate来允许使用 Puppeteer MCP 服务器进行导航。 - 手动编辑你的
.claude/settings.json或~/.claude.json(我们建议将前者检入源代码控制以与团队共享)。 - 使用
--allowedTools命令行标志进行会话特定的权限设置。
d. 如果使用 GitHub,请安装 gh CLI
Claude 知道如何使用 gh CLI 与 GitHub 交互,以创建 issue、打开 pull request、读取评论等。如果没有安装 gh,如果你安装了 GitHub API 或 MCP 服务器,Claude 仍然可以使用它们。
2. 给 Claude 更多工具
Claude 可以访问你的 shell 环境,你可以在其中为它构建一系列便捷的脚本和函数,就像为自己构建一样。它还可以通过 MCP 和 REST API 利用更复杂的工具。
a. 将 Claude 与 bash 工具结合使用
Claude Code 继承了你的 bash 环境,使其可以访问你所有的工具。虽然 Claude 知道常见的实用程序,如 unix 工具和 gh,但如果没有指令,它不会知道你的自定义 bash 工具:
- 告诉 Claude 工具名称和使用示例
- 告诉 Claude 运行
--help来查看工具文档 - 在
CLAUDE.md中记录常用的工具
b. 将 Claude 与 MCP 结合使用
Claude Code 同时充当 MCP 服务器和客户端。作为客户端,它可以通过三种方式连接到任意数量的 MCP 服务器以访问它们的工具:
- 在项目配置中(在那个目录下运行 Claude Code 时可用)
- 在全局配置中(在所有项目中可用)
- 在签入的
.mcp.json文件中(对在你的代码库中工作的任何人可用)。例如,你可以将 Puppeteer 和 Sentry 服务器添加到你的.mcp.json中,这样每个在你仓库工作的工程师都可以开箱即用地使用这些工具。
使用 MCP 时,使用 --mcp-debug 标志启动 Claude 也有助于识别配置问题。
c. 使用自定义斜杠命令
对于重复的工作流程——调试循环、日志分析等——将提示模板存储在 .claude/commands 文件夹内的 Markdown 文件中。当你输入 / 时,这些模板就会通过斜杠命令菜单可用。你可以将这些命令检入 git,使其对团队其他成员可用。
自定义斜杠命令可以包含特殊关键字 $ARGUMENTS,以从命令调用中传递参数。
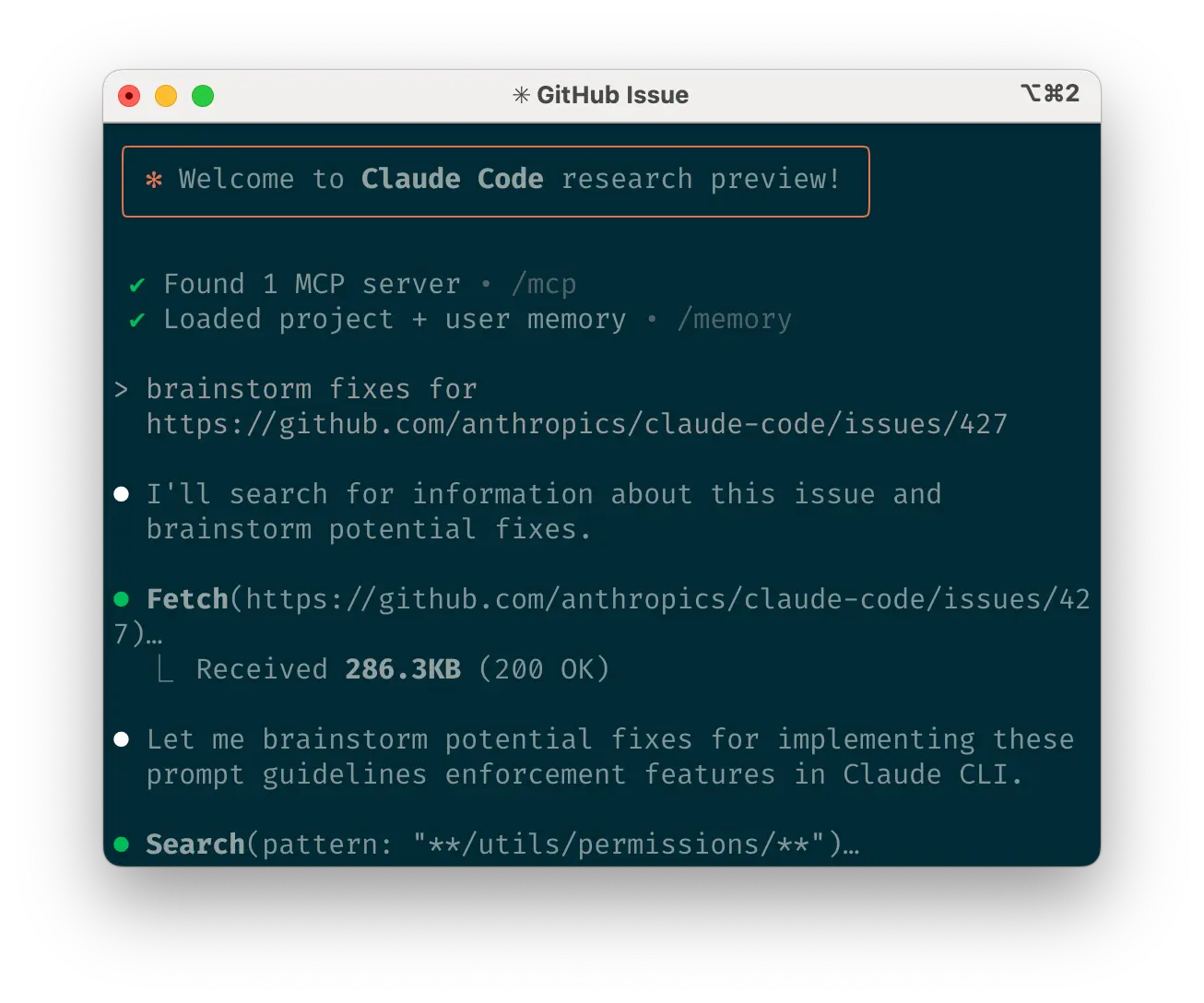
例如,这是一个可以用来自动拉取和修复 Github issue 的斜杠命令:
请分析并修复 GitHub issue:$ARGUMENTS。 请遵循以下步骤: 1. 使用 `gh issue view` 获取 issue 详情 2. 理解 issue 中描述的问题 3. 在代码库中搜索相关文件 4. 实现必要的更改以修复 issue 5. 编写并运行测试以验证修复 6. 确保代码通过 linting 和类型检查 7. 创建一个描述性的 commit message 8. 推送并创建一个 PR 请记住使用 GitHub CLI (`gh`) 来完成所有与 GitHub 相关的任务。
将上述内容放入 .claude/commands/fix-github-issue.md 文件中,使其在 Claude Code 中作为 /project:fix-github-issue 命令可用。然后你就可以例如使用 /project:fix-github-issue 1234 来让 Claude 修复 issue #1234。类似地,你可以将自己的个人命令添加到 ~/.claude/commands 文件夹中,以便在所有会话中使用。
3. 尝试常见工作流程
Claude Code 不强加特定的工作流程,让你能够灵活地按自己的方式使用它。在这种灵活性提供的空间内,我们的用户社区中涌现了几种成功有效使用 Claude Code 的模式:
a. 探索、计划、编码、提交 (Explore, plan, code, commit)
这个通用的工作流程适用于许多问题:
- 让 Claude 阅读相关文件、图片或 URL,可以提供一般性指引(“阅读处理日志的文件”)或具体文件名(“阅读 logging.py”),但明确告诉它暂时不要编写任何代码。
- 这是工作流程中应该考虑重点使用子智能体(subagents)的部分,特别是对于复杂问题。让 Claude 使用子智能体来验证细节或调查它可能有的特定问题,尤其是在对话或任务的早期,往往可以在不牺牲太多效率的情况下保留上下文的可用性。
- 让 Claude 制定解决特定问题的计划。我们建议使用“思考 (think)”这个词来触发扩展思考模式 (extended thinking mode),这会给 Claude 额外的计算时间来更彻底地评估备选方案。这些特定的短语直接映射到系统中不断增加的思考预算级别:“思考 (think)” < “深入思考 (think hard)” < “更深入思考 (think harder)” < “极致思考 (ultrathink)”。每个级别都会分配逐步增加的思考预算供 Claude 使用。
- 如果这一步的结果看起来合理,你可以让 Claude 用它的计划创建一个文档或一个 GitHub issue,这样如果实现(步骤 3)不符合你的要求,你可以重置到这个点。
- 让 Claude 用代码实现其解决方案。这也是一个好时机,让它在实现方案的各个部分时明确验证其解决方案的合理性。
- 让 Claude 提交结果并创建一个 pull request。如果相关,这也是让 Claude 更新任何 README 或变更日志,解释它刚刚做了什么的好时机。
步骤 #1-#2 至关重要——没有它们,Claude 往往会直接跳到编码解决方案。虽然有时这就是你想要的,但要求 Claude 先研究和计划,对于需要更深入前期思考的问题,可以显著提高性能。
b. 编写测试、提交;编码、迭代、提交 (Write tests, commit; code, iterate, commit)
这是 Anthropic 内部最喜欢的工作流程之一,适用于可以通过单元测试、集成测试或端到端测试轻松验证的更改。测试驱动开发 (TDD) 在智能体编程的加持下变得更加强大:
- 让 Claude 根据预期的输入/输出对编写测试。明确说明你正在进行测试驱动开发,这样它会避免创建模拟实现 (mock implementations),即使对于代码库中尚不存在的功能也是如此。
- 告诉 Claude 运行测试并确认它们失败。明确告诉它在此阶段不要编写任何实现代码通常很有帮助。
- 当你对测试满意时,让 Claude 提交测试。
- 让 Claude 编写通过测试的代码,指示它不要修改测试。告诉 Claude 继续进行,直到所有测试都通过。通常需要几次迭代,Claude 才能编写代码、运行测试、调整代码,然后再次运行测试。
- 在这个阶段,让它使用独立的子智能体来验证实现是否过度拟合 (overfitting) 测试可能会有帮助。
- 当你对更改满意时,让 Claude 提交代码。
当 Claude 有一个明确的目标可以迭代时——一个视觉模型、一个测试用例或其他类型的输出——它的表现最好。通过提供像测试这样的预期输出,Claude 可以进行更改、评估结果,并逐步改进直到成功。
c. 编写代码、截图结果、迭代 (Write code, screenshot result, iterate)
与测试工作流程类似,你可以为 Claude 提供视觉目标:
- 给 Claude 一种截取浏览器屏幕截图的方法(例如,使用 Puppeteer MCP 服务器、iOS 模拟器 MCP 服务器,或者手动复制/粘贴截图给 Claude)。
- 通过复制/粘贴或拖放图像,或者提供图像文件路径,给 Claude 一个视觉模型 (visual mock)。
- 让 Claude 用代码实现设计,截取结果的屏幕截图,并迭代直到其结果与模型匹配。
- 当你满意时,让 Claude 提交。
像人类一样,Claude 的输出通常会通过迭代显著改善。虽然第一个版本可能不错,但经过 2-3 次迭代后,通常会看起来好得多。给 Claude 工具让它能看到自己的输出,以获得最佳结果。

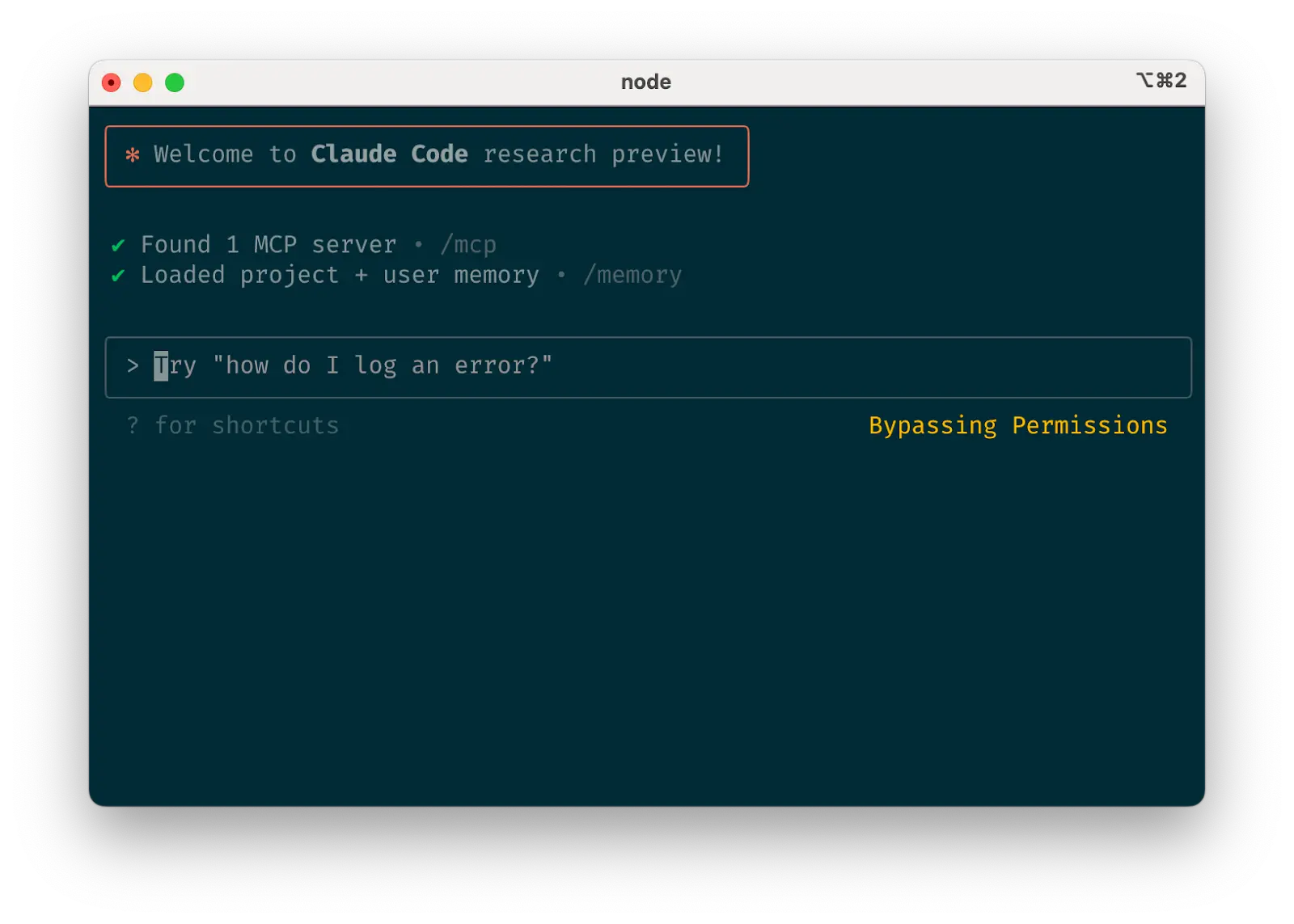
d. 安全 YOLO 模式 (Safe YOLO mode)
你可以不监督 Claude,而是使用 claude --dangerously-skip-permissions 来绕过所有权限检查,让 Claude 不间断地工作直到完成。这对于修复 lint 错误或生成样板代码等工作流程非常有效。
警告: 让 Claude 运行任意命令是有风险的,可能导致数据丢失、系统损坏甚至数据泄露(例如,通过提示注入攻击)。为了最小化这些风险,请在没有互联网访问的容器中使用 --dangerously-skip-permissions。你可以遵循这个使用 Docker Dev Containers 的参考实现。
e. 代码库问答 (Codebase Q&A)
在接触新的代码库时,使用 Claude Code 进行学习和探索。你可以像在结对编程时问项目中的其他工程师一样,向 Claude 提出各种问题。Claude 可以智能地搜索代码库来回答一般性问题,例如:
- 日志记录是如何工作的?
- 如何创建一个新的 API 端点?
- foo.rs 文件第 134 行的
async move { ... }是做什么的? CustomerOnboardingFlowImpl处理了哪些边缘情况?- 为什么我们在第 333 行调用
foo()而不是bar()? baz.py文件第 334 行在 Java 中的等价实现是什么?
在 Anthropic,以这种方式使用 Claude Code 已成为我们的核心入职工作流程,显著缩短了熟悉项目的时间,并减轻了其他工程师的负担。无需特殊的提示!只需提问,Claude 就会探索代码以找到答案。

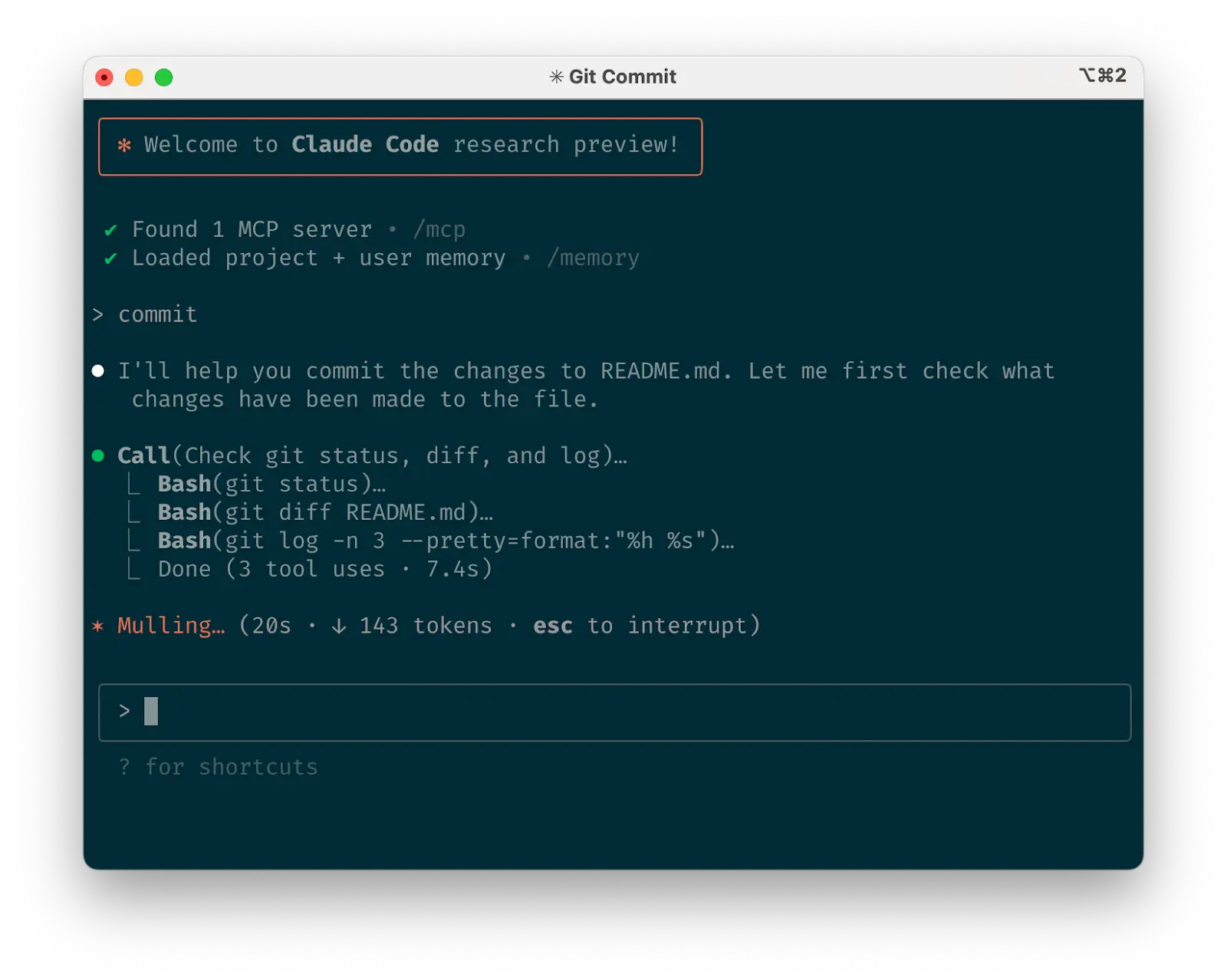
f. 使用 Claude 与 git 交互
Claude 可以有效地处理许多 git 操作。许多 Anthropic 工程师使用 Claude 来处理 90% 以上的 git 交互:
- 搜索
git历史记录以回答诸如“v1.2.3 版本包含了哪些更改?”、“这个特定功能是谁负责的?”或“为什么这个 API 是这样设计的?”等问题。明确提示 Claude 查找 git 历史记录来回答这类查询很有帮助。 - 编写 commit 消息。Claude 会自动查看你的更改和最近的历史记录,以撰写一条考虑了所有相关上下文的消息。
- 处理复杂的 git 操作,如还原文件、解决 rebase 冲突以及比较和嫁接补丁 (grafting patches)。
g. 使用 Claude 与 GitHub 交互
Claude Code 可以管理许多 GitHub 交互:
- 创建 pull requests:Claude 理解速记 “pr”,并将根据 diff 和周围的上下文生成适当的 commit 消息。
- 为简单的代码审查评论实现一键式解决方案:只需告诉它修复你 PR 上的评论(可选地,给它更具体的指示),并在完成后推送回 PR 分支。
- 修复失败的构建或 linter 警告。
- 对开放的 issue 进行分类和分流,通过让 Claude 遍历开放的 GitHub issue 来实现。
这消除了记住 gh 命令行语法的需要,同时自动化了常规任务。
h. 使用 Claude 处理 Jupyter notebook
Anthropic 的研究人员和数据科学家使用 Claude Code 来读取和编写 Jupyter notebook。Claude 可以解释输出,包括图像,为探索和与数据交互提供了一种快速的方法。没有必需的提示或工作流程,但我们推荐的一个工作流程是在 VS Code 中并排打开 Claude Code 和一个 .ipynb 文件。
你也可以让 Claude 在向同事展示之前清理或美化你的 Jupyter notebook。明确告诉它让 notebook 或其数据可视化“美观 (aesthetically pleasing)”往往有助于提醒它,它正在为人类的观看体验进行优化。
4. 优化你的工作流程
以下建议适用于所有工作流程:
a. 在指令中要具体
Claude Code 的成功率会随着更具体的指令而显著提高,尤其是在初次尝试时。预先给出明确的方向可以减少后续修正的需要。
例如:
| 欠佳的指令 | 良好的指令 |
|---|---|
| 为 foo.py 添加测试 | 为 foo.py 编写一个新的测试用例,覆盖用户未登录的边缘情况。避免使用 mock。 |
| 为什么 ExecutionFactory 的 API 这么奇怪? | 查看 ExecutionFactory 的 git 历史记录,并总结其 API 是如何演变而来的。 |
| 添加一个日历小部件 | 查看主页上现有小部件的实现方式,以理解模式,特别是代码和接口是如何分离的。HotDogWidget.php 是一个很好的起点。然后,遵循该模式实现一个新的日历小部件,允许用户选择月份并通过向前/向后翻页来选择年份。除了代码库中已使用的库之外,不要使用其他库,从头开始构建。 |
Claude 可以推断意图,但它无法读懂你的心思。具体性可以更好地与期望保持一致。

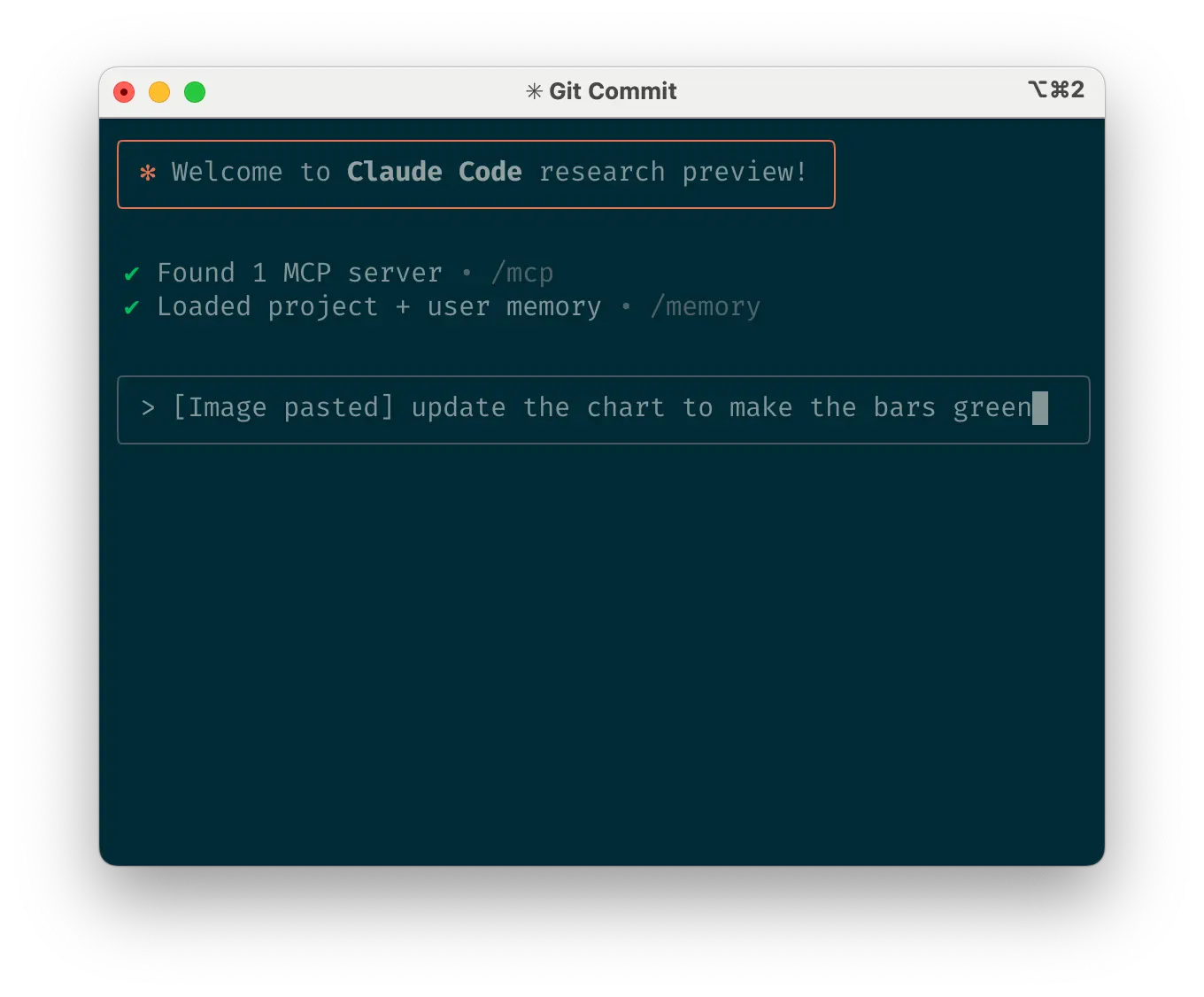
b. 给 Claude 图片
Claude 可以通过多种方法出色地处理图像和图表:
- 粘贴截图(专业提示:在 macOS 中按 cmd+ctrl+shift+4 截图到剪贴板,然后按 ctrl+v 粘贴)
- 拖放图像直接到提示输入框
- 提供图像的文件路径
这在处理设计模型 (design mocks) 作为 UI 开发的参考点,以及使用可视化图表进行分析和调试时特别有用。即使你不向上下文中添加视觉效果,向 Claude 明确说明结果在视觉上吸引人的重要性仍然是有帮助的。

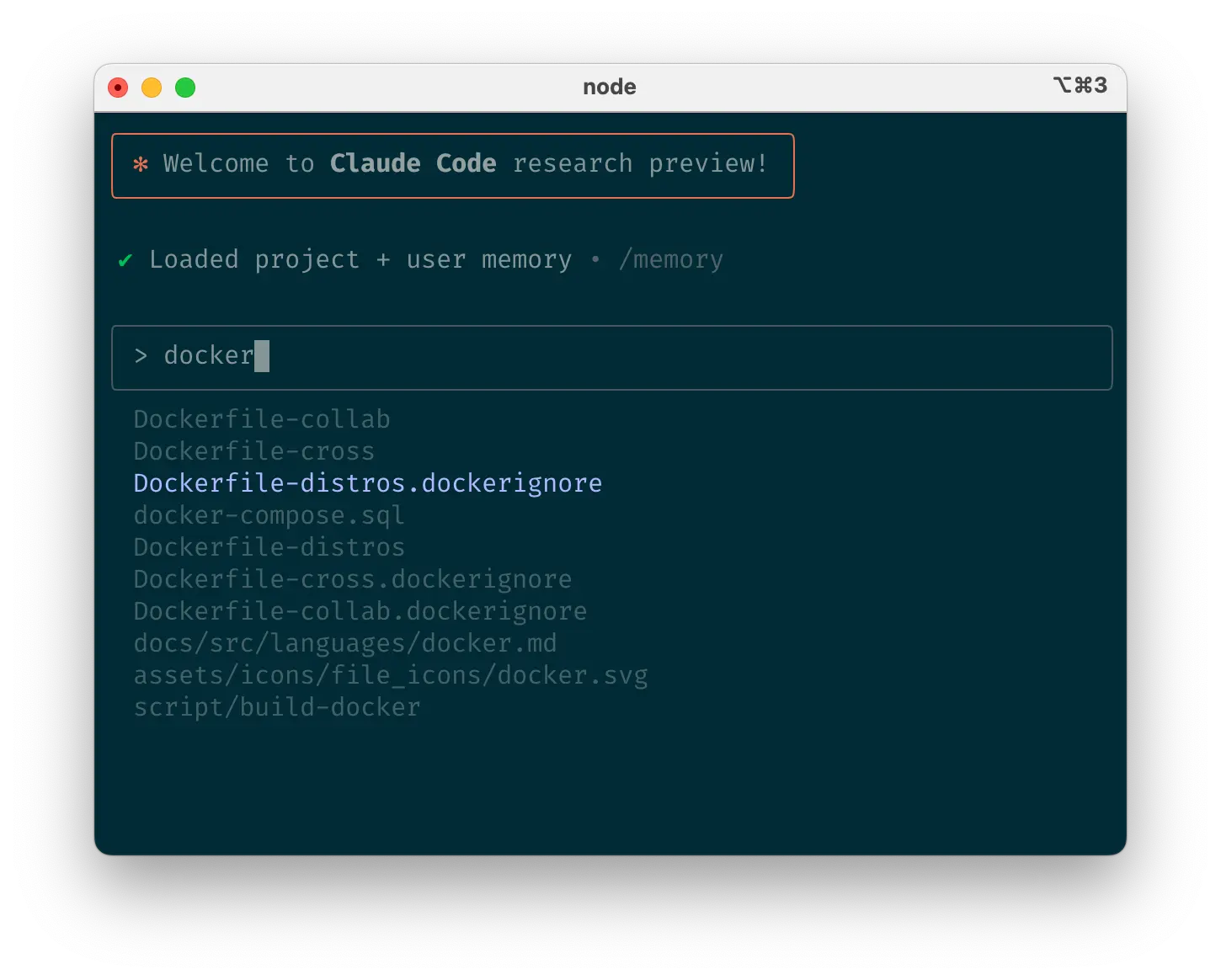
c. 提及你希望 Claude 查看或处理的文件
使用 tab 键补全功能快速引用仓库中任何位置的文件或文件夹,帮助 Claude 找到或更新正确的资源。

d. 给 Claude URL
将特定的 URL 粘贴到你的提示旁边,让 Claude 获取和阅读。为了避免对相同域名(例如 docs.foo.com)重复弹出权限提示,使用 /allowed-tools 将域名添加到你的允许列表中。
e. 尽早且经常地修正方向 (Course correct early and often)
虽然自动接受模式(按 shift+tab 切换)可以让 Claude 自主工作,但通常通过成为积极的协作者并指导 Claude 的方法,你会获得更好的结果。你可以在开始时向 Claude 彻底解释任务以获得最佳结果,但你也可以随时修正 Claude 的方向。
这四个工具有助于修正方向:
- 在编码之前要求 Claude 制定计划。明确告诉它在你确认其计划看起来不错之前不要编码。
- 在任何阶段(思考、工具调用、文件编辑)按 Escape 键中断 Claude,同时保留上下文,以便你可以重新定向或扩展指令。
- 双击 Escape 键跳回历史记录,编辑之前的提示,并探索不同的方向。你可以编辑提示并重复,直到获得你想要的结果。
- 要求 Claude 撤销更改,通常与选项 #2 结合使用以采取不同的方法。
尽管 Claude Code 偶尔能在第一次尝试时完美解决问题,但使用这些修正工具通常能更快地产生更好的解决方案。
f. 使用 /clear 保持上下文聚焦
在长时间的会话中,Claude 的上下文窗口可能会被不相关的对话、文件内容和命令填满。这会降低性能,有时还会分散 Claude 的注意力。在任务之间经常使用 /clear 命令来重置上下文窗口。
g. 对复杂工作流程使用清单和草稿板 (checklists and scratchpads)
对于包含多个步骤或需要详尽解决方案的大型任务——例如代码迁移、修复大量 lint 错误或运行复杂的构建脚本——可以通过让 Claude 使用 Markdown 文件(甚至 GitHub issue!)作为清单和工作草稿板来提高性能:
例如,要修复大量 lint 问题,你可以执行以下操作:
- 告诉 Claude 运行 lint 命令并将所有结果错误(包括文件名和行号)写入 Markdown 清单。
- 指示 Claude 逐个解决每个问题,在核对并移至下一个问题之前进行修复和验证。
h. 向 Claude 传递数据
有几种方法可以向 Claude 提供数据:
- 直接复制粘贴到你的提示中(最常见的方法)
- 通过管道 (pipe) 输入到 Claude Code(例如
cat foo.txt | claude),对于日志、CSV 和大数据特别有用 - 告诉 Claude 通过 bash 命令、MCP 工具或自定义斜杠命令拉取数据
- 让 Claude 读取文件或获取 URL(也适用于图像)
大多数会话都涉及这些方法的组合。例如,你可以通过管道输入一个日志文件,然后告诉 Claude 使用工具拉取额外的上下文来调试日志。
5. 使用无头模式 (headless mode) 自动化你的基础设施
Claude Code 包含无头模式,适用于非交互式环境,如 CI(持续集成)、pre-commit hooks(提交前钩子)、构建脚本和自动化。使用带有提示的 -p 标志来启用无头模式,并使用 --output-format stream-json 来获取流式 JSON 输出。
请注意,无头模式在会话之间不会持久存在。你必须在每个会话中触发它。
a. 使用 Claude 进行 issue 分流 (issue triage)
无头模式可以驱动由 GitHub 事件触发的自动化,例如当你的仓库中创建了新 issue 时。例如,公共的 Claude Code 仓库 使用 Claude 来检查新传入的 issue 并分配适当的标签。
b. 使用 Claude 作为 linter (代码检查器)
Claude Code 可以提供主观的代码审查,超越传统 linting 工具所能检测到的问题,识别诸如拼写错误、过时的注释、误导性的函数或变量名等问题。
6. 通过多 Claude 工作流程提升效率
除了独立使用之外,一些最强大的应用涉及并行运行多个 Claude 实例:
a. 让一个 Claude 编写代码;使用另一个 Claude 来验证
一个简单但有效的方法是让一个 Claude 编写代码,而另一个则审查或测试它。类似于与多位工程师合作,有时拥有独立的上下文是有益的:
- 使用 Claude 编写代码。
- 运行
/clear或在另一个终端中启动第二个 Claude。 - 让第二个 Claude 审查第一个 Claude 的工作。
- 启动另一个 Claude(或再次
/clear)来阅读代码和审查反馈。 - 让这个 Claude 根据反馈编辑代码。
你可以对测试做类似的事情:让一个 Claude 编写测试,然后让另一个 Claude 编写代码以使测试通过。你甚至可以让你的 Claude 实例通过给它们独立的工作草稿板并告诉它们写入哪个、读取哪个来进行通信。
这种分离通常比让单个 Claude 处理所有事情产生更好的结果。
b. 拥有多个代码库检出 (checkouts)
Anthropic 的许多工程师不会等待 Claude 完成每一步,而是这样做:
- 在不同的文件夹中创建 3-4 个 git 检出。
- 在不同的终端选项卡中打开每个文件夹。
- 在每个文件夹中启动 Claude 并分配不同的任务。
- 轮流查看以检查进度并批准/拒绝权限请求。
c. 使用 git worktrees
这种方法对于多个独立任务特别有效,提供了比多个检出更轻量级的替代方案。Git worktrees 允许你将同一仓库的多个分支检出到不同的目录中。每个 worktree 都有自己独立的工作目录和文件,同时共享相同的 Git 历史记录和 reflog。
使用 git worktrees 使你能够同时在项目的不同部分运行多个 Claude 会话,每个会话都专注于其独立的任务。例如,你可能让一个 Claude 重构你的身份验证系统,而另一个则构建一个完全不相关的数据可视化组件。由于任务不重叠,每个 Claude 都可以全速工作,而无需等待对方的更改或处理合并冲突:
- 创建 worktrees:
git worktree add ../project-feature-a feature-a - 在每个 worktree 中启动 Claude:
cd ../project-feature-a && claude - 根据需要创建额外的 worktrees(在新的终端选项卡中重复步骤 1-2)
一些技巧:
- 使用一致的命名约定。
- 为每个 worktree 维护一个终端选项卡。
- 如果你在 Mac 上使用 iTerm2,请为 Claude 需要注意时设置通知。
- 为不同的 worktrees 使用单独的 IDE 窗口。
- 完成后清理:
git worktree remove ../project-feature-a
d. 将无头模式与自定义工具链 (custom harness) 结合使用
claude -p(无头模式)可以将 Claude Code 以编程方式集成到更大的工作流程中,同时利用其内置工具和系统提示。使用无头模式主要有两种模式:
-
并行分发 (Fanning out) 处理大型迁移或分析(例如,分析数百个日志中的情绪或分析数千个 CSV):
- 让 Claude 编写一个脚本来生成任务列表。例如,生成一个需要从框架 A 迁移到框架 B 的 2000 个文件的列表。
- 循环遍历任务,为每个任务以编程方式调用 Claude,并给它一个任务和一组它可以使用的工具。例如:
claude -p "将 foo.py 从 React 迁移到 Vue。完成后,如果成功,你必须返回字符串 OK,如果任务失败则返回 FAIL。" --allowedTools Edit Bash(git\ commit:*) - 多次运行脚本并优化你的提示以获得期望的结果。
-
流水线处理 (Pipelining) 将 Claude 集成到现有的数据/处理流水线中:
- 调用
claude -p "<your prompt>" --json | your_command,其中your_command是你处理流水线的下一步。 - 就这样!JSON 输出(可选)可以帮助提供结构,以便于自动化处理。
- 调用
对于这两种用例,使用 --verbose 标志进行 Claude 调用的调试可能会很有帮助。我们通常建议在生产环境中关闭详细模式以获得更清晰的输出。
你有哪些使用 Claude Code 的技巧和最佳实践?欢迎 Tag @AnthropicAI,让我们看看你在构建什么!
致谢
由 Boris Cherny 撰写。这项工作借鉴了更广泛的 Claude Code 用户社区的最佳实践,他们富有创意的方法和工作流程持续激励着我们。特别感谢 Daisy Hollman、Ashwin Bhat、Cat Wu、Sid Bidasaria、Cal Rueb、Nodir Turakulov、Barry Zhang、Drew Hodun 以及许多其他 Anthropic 工程师,他们宝贵的见解和使用 Claude Code 的实践经验帮助塑造了这些建议。